Windows StyleBuilder - giới thiệu sơ lược
Mình biết chắc chắn 90% các bạn thích làm đẹp cho desktop của mình đều muốn chỉnh sửa visual style (hoặc như các bạn hay gọi là theme) – mà đa số là *.msstyle (ngoài ra còn *.wba dành cho WindowBlinds – nhưng bây giờ WB không còn được nhiều người ưa thích vì khá nặng, chiếm tài nguyên khá lớn). Để đáp lại nguyện vọng đó của các bạn, đã có 1 số bài viết trên mạng hướng dẫn bạn chỉnh sửa theme nhưng đều là dùng Restorator 2007 hoặc ResHacker. Và 2 chương trình đó không phải là chương trình chuyên dụng để bạn tạo theme nên có khá nhiều hạn chế, mà hạn chế lớn nhất như mình thấy là không import ảnh khác kích cỡ vào được, nếu cứ cố import thì toàn bộ file msstyle sẽ bị corrupt và không apply được nữa. Chính vì nguyên do đó mà phần mềm Windows StyleBuilder(WSB) ra đời.
Bắt đầu được phát hành bản 1.0 từ năm 2008 với cái tên Vista StyleBuilder, được viết do tác giả Andreas Verhoeven (hay được biết dưới tên Ave – chắc hẳn rất quen đúng không? ông cũng đồng thời là tác giả của 1 loạt phần mềm giao diện nổi tiếng cho Windows như AveDesk, AvePreview…) cùng sự trợ giúp của các thành viên: Panda-X (co-founder của nhóm Longhorn Fusion), T-Springham (được biết dưới tên UK.Intel – nếu các bạn dùng StyleHacks nhiều sẽ biết nhân vật này), Nico Bendlin, Rafael (chủ website WithinWindows). Bản 1.0 ra đời và mang đến cho người dùng một môi trường làm việc gần giống Restorator và RH nhưng các thành phần đều đã được đặt tên lại để người dung dễ dàng tìm kiếm, đồng thời hỗ trợ chỉnh sửa các giá trị quản lí ảnh và thay đổi màu chữ, đổi vị trí chữ cùng các công cụ để người dùng dễ dàng điều khiển theme theo ý mình … điều này nhanh chóng làm cho VSB trở nên nổi tiếng. Và đến khi Windows 7 được phát hành, phần mềm mới đổi tên thành Windows Style Builder như bây giờ.
Hướng dẫn cơ bản
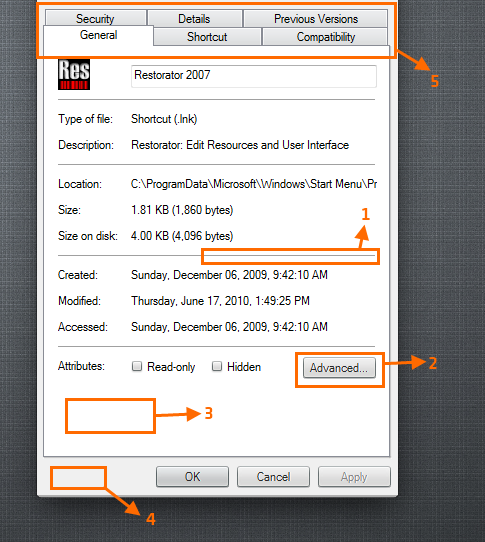
Trước tiên mình muốn nhắc các bạn, bản WSB mới nhất bây giờ là 1.5.0.3, bạn nào sử dụng bản 1.4 thì phần mềm sẽ có tên là Vista Style Builder, khi chỉnh sửa theme xong và sử dụng sẽ gặp lỗi bị kẹt ở màn hình login và không vào Windows được nữa. Để xem chính xác thông tin phiên bản, các bạn vào folder cài đặt của phần mềm, tìm file chạy của phần mềm > mở Properties lên > chuyển sang tab Details và xem ở dòng File Version và Product Version. Nếu bạn nào còn dùng bản 1.4 thì mình khuyên các bạn nên chuyển sang bản 1.5, và trong bài này cùng những bài hướng dẫn về sau, mình cũng sẽ sử dụng bản 1.5.
 Màn hình chính của WSB
Màn hình chính của WSB
Khi mở WSB lần đầu,mặc định chương trình sẽ mở cho chúng ta theme Aero.msstyle, nếu muốn mở theme khác, thì các bạn ấn nút Open > Open an existing Visual Style.
Khi dùng lựa chọn thứ 2, các bạn sẽ có thể chọn bất cứ theme nào mình thích để mở ra chỉnh sửa, các bạn hay gọi đây là mod theme, nhưng mình thích gọi là tạo theme của mình dựa trên base là theme khác  . Và mình cũng khuyên các bạn nào muốn tạo theme Mac thì nên dùng Clearscreen Sharp làm base, vì K-Johnson đã add thêm rất nhiều property đặc trưng cho theme Mac vào các vị trí hợp lí, các bạn sẽ đỡ cực hơn rất nhiều đó
. Và mình cũng khuyên các bạn nào muốn tạo theme Mac thì nên dùng Clearscreen Sharp làm base, vì K-Johnson đã add thêm rất nhiều property đặc trưng cho theme Mac vào các vị trí hợp lí, các bạn sẽ đỡ cực hơn rất nhiều đó  . Còn nếu tạo các theme Glass bình thường thì dùng base Aero vẫn là lựa chọn đầu tiên.
. Còn nếu tạo các theme Glass bình thường thì dùng base Aero vẫn là lựa chọn đầu tiên.
Bây giờ,chúng ta bắt đầu bằng những giá trị đơn giản và thường gặp nhất:
1. Bool :
Đôi khi, trong 1 số vị trí, bạn muốn tạo thêm các giá trị như fill màu cho background hay tạo textglow nhưng khi apply, các giá trị đó không hoạt động thì property Bool sẽ giúp bạn ép chúng hoạt động. Ngoài ra, property Bool còn giúp bạn làm biến mất các thành phần không cần thiết như Userpicture hay bỏ màu background của folder đi…vv…Giá trị này được sắp xếp rải rác ở khá nhiều nơi, bạn cũng nên chú ý.
Tips : để làm Start Menu trong suốt toàn bộ bạn theo đường dẫn: Start Menu > Menus > Aero > trong folder con Link, các bạn copy property COMPOSITED:BOOL (có tick) và paste vào hết các folder con còn lại của folder Aero, trong folder con nào có property COMPOSITEDOPAQUE:BOOL thì các bạn remove property đó đi. Và sau đó vào Start Menu > Panels > Aero > Top > ProgramsList, mở ảnh đó lên và thay bằng 1 ảnh trong suốt hoàn toàn, rồi Test thử, bạn sẽ thấy kết quả. Nhưng có một lỗi trong việc làm trong suốt hoàn toàn Start Menu đó là bên trái Start Menu (phần programs) sẽ không có blur, trong khi các border và phần Placelist lại có, điều này chắc chắn sẽ làm cho các bạn khó chịu. Và mình cũng không khuyên các bạn dùng tip này.
2. Color :
Nghe tên đã biết,giá trị này sẽ giúp các bạn đổi màu 1 số thành phần như text, glow, gradient, background … đây cũng là 1 trong các giá trị quan trọng và thường xuyên gặp nhất trong toàn bộ các giá trị của WSB.
3. Enum :
Giá trị này giúp bạn thay đổi kiểu áp dụng của các giá trị khác. Ví dụ như bạn muốn fill màu vào background ở thành phần nào đó, Enum sẽ giúp bạn quyết định là dùng BORDERFILL (thay đổi background bằng các màu đơn sắc trên bảng màu có sẵn) hay sử dụng IMAGEFILL (thay đổi background bằng cách thay ảnh vào đó). Hay là khi bạn muốn thay đổi kiểu resize ảnh nào đó từ STRETCH (kéo dãn ảnh) sang TILE (nhân ảnh đó thành nhiều ảnh giống nhau tới khi lấp được toàn bộ khuân vùng của thành phần đó), Enum sẽ giúp bạn.
4. Margins
Cũng là 1 trong những property quan trọng nhất. Margins gồm 3 loại như trên hình, trong đó có 2 loại thường xuyên gặp nhất: CONTENTMARGINS và SIZINGMARGINS.
CONTENMARGINS: giúp bạn thay đổi vị trí của các thành phần này khi nằm trên các thành phần khác (như text trên button, navigation buttons trên caption bar hay vị trí của các push buttons trên panel ..vv…)
SIZINGMARGINS: giúp bạn quyết định giữ những phần nào của ảnh khi resize chúng). Để hiểu rõ hơn, các bạn xem hình dưới đây:
5. Size
Property này giữ 1 nhiệm vụ khá đơn giản, quyết định kích cỡ 1 số thành phần như Caption Bar (hay có thể gọi là Tittle bar), thanh menu, thanh Scroll…vv..
Trên đó là 1 số property đơn giản và thường hay gặp nhất, còn những thành phần nâng cao, các bạn sẽ hiểu qua quá trình sử dụng Windows StyleBuilder, vì đó là những giá trị khá phức tạp và có nhiều tính ứng dụng khác nhau khi áp dụng vào các thành phần khác nhau. Đôi khi là các property dùng để bổ trợ cho các property khác, ép để tạo ra những điểm đột phá.
[Phần II]Hướng dẫn chi tiết làm theme Windows 7 bằng WSB – 7 maps out
Đọc lại phần 1 tại đây : Windows StyleBuilder - giới thiệu và hướng dẫn cơ bản
Trong phần 2 này, mình sẽ đưa các bạn tới từng đường dẫn chi tiết của hầu hết các thành phần trong theme Windows 7.
Trước tiên, mình muốn chú ý tên 1 số thành phần trong WSB sẽ khác với tên các bạn hay gọi bình thường:

1-
Caption Buttons (cái này các bạn hay gọi là max/min buttons)
2-
FlyOut (1 số bạn gọi là cái xổ ra ?! =/ )
3-
CommandModule (tên hay dùng là CommandBar)
4-
ProperTree và
Tree (tên đúng là Navigation Pane)
5-
PreviewPane (hơi ngược với tên chuẩn của nó là DetailsPane, còn PreviewPane mà MS quy định là 1 thanh khác =/ )
Bây giờ,chúng ta sẽ đi vào chi tiết :
(nhắc lại yêu cầu: Ave’sWindows StyleBuilder 1.5.0.3)
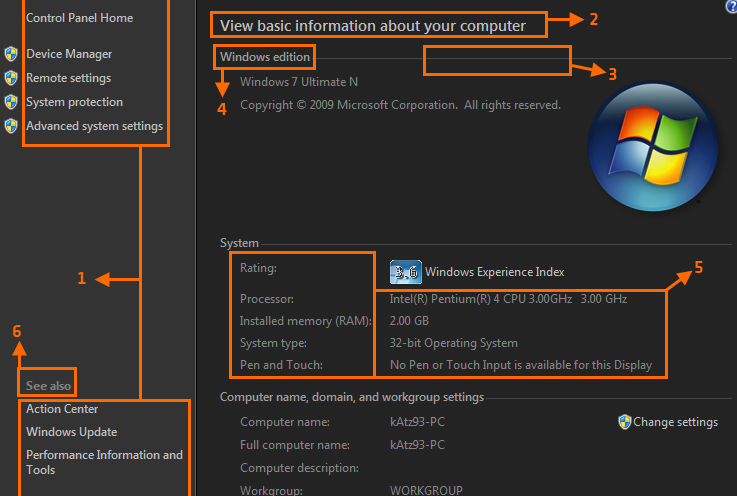
1. Control Panels :
1.Explorer & Shell > Explorer > Control Panel > Control Panel > Content Pane
2.Explorer & Shell > Explorer > Control Panel > Control Panel > Large Command Area
3.Buttons, Boxes & Controls > Buttons > Button > Check Box > Textcolor:Color
4.Styles > Control Panel Styles > Content Link
5.Styles > Control Panel Styles > Title
6.Styles > Control Panel Styles > Body Text
7.Styles > Control Panel Styles > Body Title
8.Các button này đều nằm trong folder ComboBox: Buttons, Boxes & Controls > Boxes > ComboBox. Riêng nền thanh menu xổ xuống là: Fonts & System Metrics > Window:Color, màu chữ : Fonts & System Metrics > WindowText:Color

1.Styles > Control Panel Styles > Task Link
2.Styles > Control Panel Styles > Title
3.Explorer & Shell > Explorer > Control Panel > Control Panel > Content Pane Line
4.Styles > Control Panel Styles > Group Text
5.Styles > Control Panel Styles > Body Text
6.Styles > Control Panel Style > Content Link
Nền màu xám đậm: Explorer & Shell > Explorer > Control Panel > Control Panel > Content Pane
Thanh bên trái : bitmap 632 và 633 trong shell32.dll
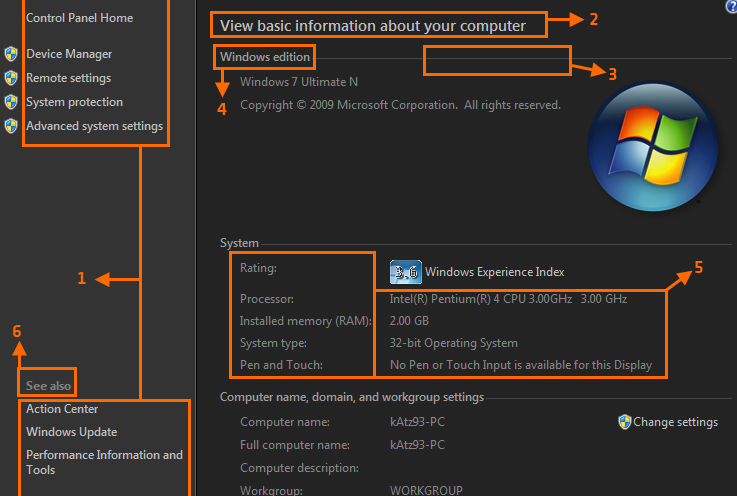
1.Styles > ControlPanelStyle > Title
2.Fonts & System Metrics > WindowText:Color
3.Explorer & Shell > Explorer > Control Panel > Command Module > Unknown(đầu tiên) > Unknown
4.Explorer & Shell > Explorer > Control Panel > Command Module > Background
5.Fonts & System Metrics >ButtonText:Color
6.Toolbars, Headers & Rebar > Header > Header Item
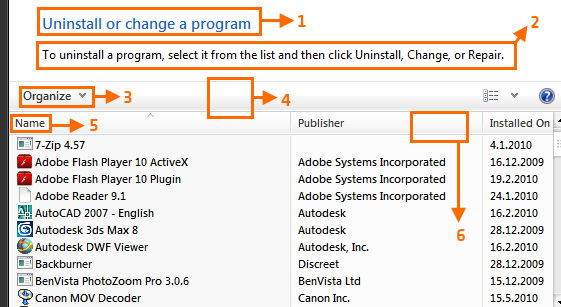
Nền phần Uninstall or change …. : Explorer & Shell > Explorer > Control Panel > Content Pane
Nền phần chứa các programs: Explorer & Shell > Explorer > Items View > Items View > FillColor
1.Styles > Control Panel Styles > Title
2.Styles > Control Panel Styles > Body Text
3.Styles > Control Panel Styles > Content Link
4.Fonts & System Metrics > WindowText:Color
5.Fonts & System Metrics > GrayText:Color
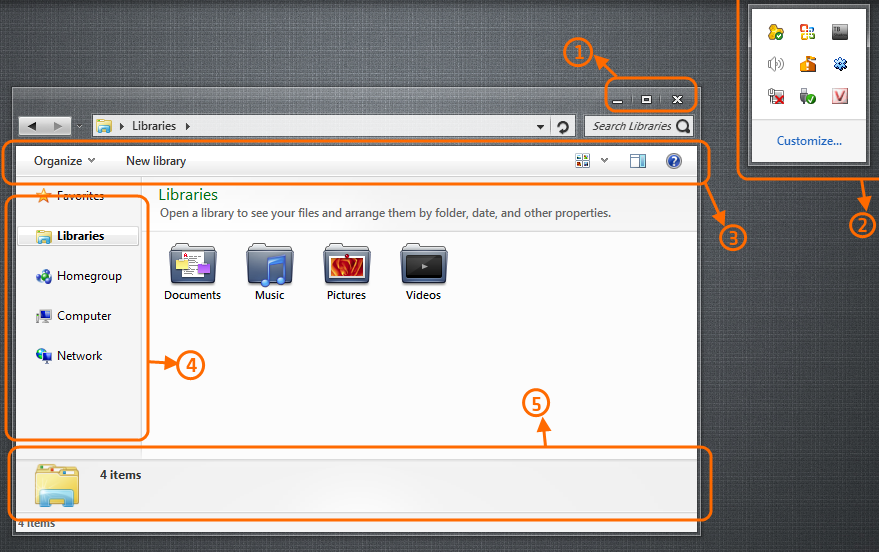
2. Explorer :
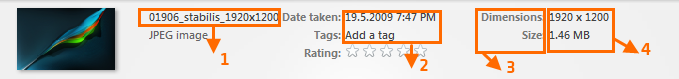
1.Explorer & Shell > Explorer > Preview Pane > 5
2.Explorer & Shell > Explorer > Preview Pane > 7 > 2
3.Explorer & Shell > Explorer > Preview Pane >6
4.Explorer & Shell > Explorer > Preview Pane > 7 > 1
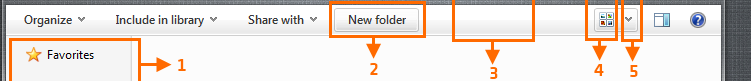
1.Explorer & Shell > Explorer > ProperTree > <2>
2.Explorer & Shell > Explorer > CommandModule > 3
3.Riêng thanh CommandModule, nếu bạn sử dụng ảnh để Fill thì theo path: Explorer & Shell > Explorer > CommandModule > <1> còn nếu không thì sử dụng gradient trên bảng màu có sẵn: Explorer & Shell > Explorer > CommandModule > <2>
4.Explorer & Shell > Explorer > CommandModule > 4
5.Explorer & Shell > Explorer > CommandModule > 5

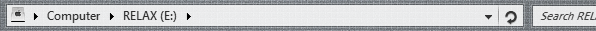
1.Toàn bộ thanh Address: Address, Breadcrumbs & Search > Address > Address Band > Basic > Address Band > 1
2.Chữ trong thanh Address: Address, Breadcrumbs & Search > Breadcrumb > Aero > Normal > Active & Inactive Crumbs > Textcolor:Color
3.Các button trong thanh: Address, Breadcrumbs & Search > Breadcrumb > Basic > Normal > Active(& Inactive) Crumbs > SplitButton (& SplitButtonDropDown)
4.Hai button cuối thanh: Address, Breadcrumbs & Search > Address > Go Toolbar > Basic > Normal > Active > Button. Nhưng lưu ý là khi bấm vào nút bên trái thì image chuyển sang: Buttons, Boxes & Controls > Boxes > Combobox > DropDownButtonRight
5.Search box: Address, Breadcrumbs & Search > Search > SearchBox > Basic > Active > 1
6.Chữ trong search box: Address, Breadcrumbs & Search > Search > Edit > SearchEdit > TextBox > Normal & Accelerator Text > TextColor:Color
7.Bỏ chữ in nghiêng trong search box: vào path : Buttons, Boxes & Controls > Boxes > Edit > Basic > Edit Text > CueBanner và Buttons, Boxes & Controls > Boxes > Combobox > CueBanner rồi uncheck TEXTITALIC:BOOL đi.

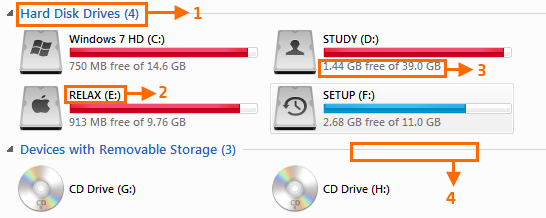
1.Explorer & Shell > Explorer > Items View > ListView > GroupHeader
2.Fonts & System Metrics > Windowtext: Color
3.Explorer & Shell > Explorer > Items View > Items View > SubHeader > Normal
4.Explorer & Shell > Explorer > Items View > ListView > GroupHeaderLine
5.Mũi tên: Explorer & Shell > Explorer > Items View > List View > Expand (và Collapse Buttons)
6.Thanh Progress: Buttons, Boxes & Controls > Progress Bars > Normal > Fill (và cả các folder con bên trong)
1.Fonts & System Metrics > Windowtext:Color
2.Explorer & Shell > Explorer > Preview Pane > 3
3.Explorer & Shell > Explorer > Tree View > Tree Item > Selected Not Focus > Textcolor:Color
4.Explorer & Shell > Explorer > Proper Tree > 2
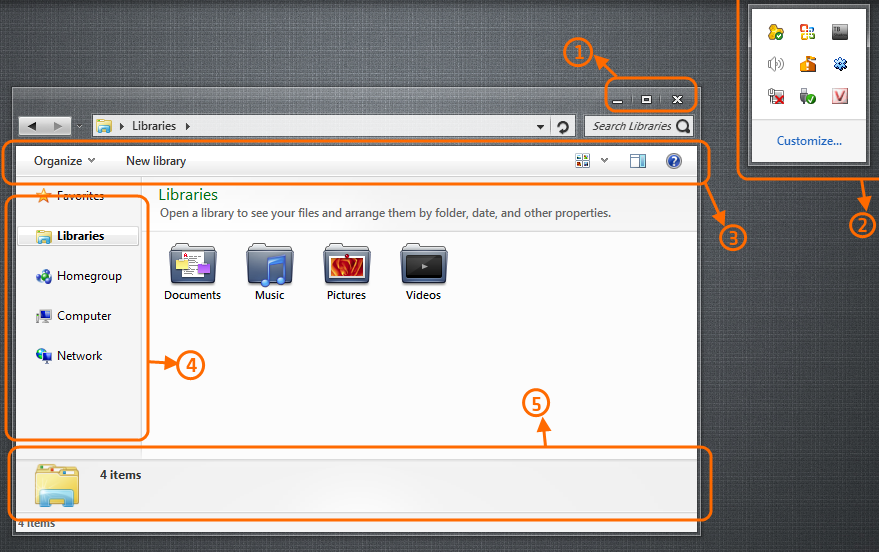
1.Explorer & Shell > Explorer > Command Module > 10 > 1
2.Explorer & Shell > Explorer > Command Module > 9 > 1
3.Explorer & Shell > Explorer > Command Module > 11
4.Toolbars, Headers & Rebar > Toolbars & Headers > Items View Header > Header Sort Arrow
5.Fonts & System Metrics > WindowText:Color
6.Toolbars, Headers & Rebar > Toolbars & Headers > Items View Header > Header Item
7.Explorer & Shell > Explorer > Items View > Items View > Subheader > Normal
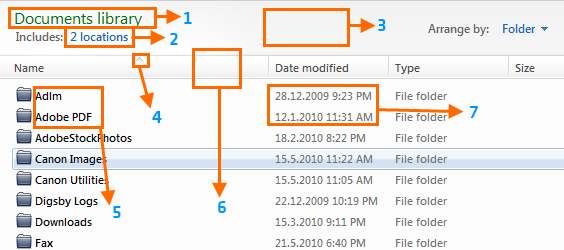
8.Chữ Includes … và Arrange by có thể chỉnh trong file shellstyle.dll

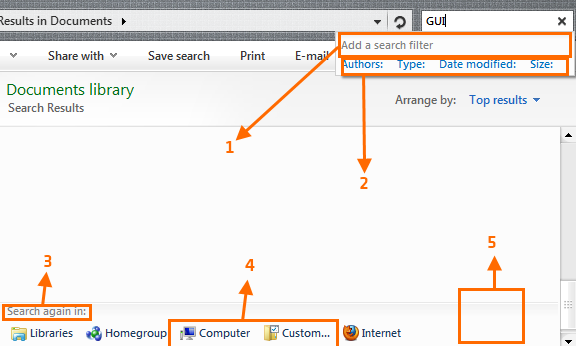
1.Nền: Toolbars,Headers & Rebar > Toolbars & Headers > List View Pop Up
Chữ: Buttons,Boxes & Controls > Boxes > Edit > Basic > Edit Text > Disabled > TextColor:Color
2.Button: Toolbars,Headers & Rebar > Toolbars & Headers > List View Pop Up (Bottom) > Button – Chữ : Toolbars, Headers & Rebar > Toolbars & Headers > List View Pop Up (Bottom) > TextColor:Color
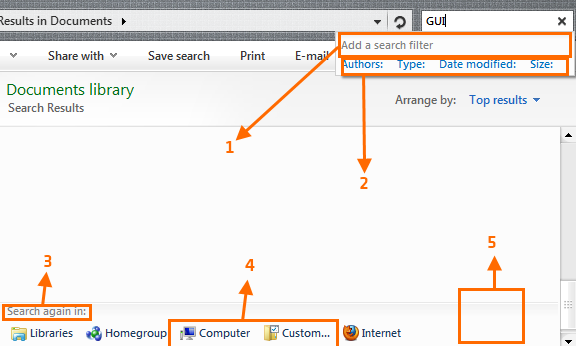
3.Address, Breadcrumbs & Search > Search > Try Harder > Textcolor:Color
4.Address, Breadcrumbs & Search > Search > Try Harder > 1 > 2 > Textcolor:Color
5.Address, Breadcrumbs & Search > Search > Try Harder
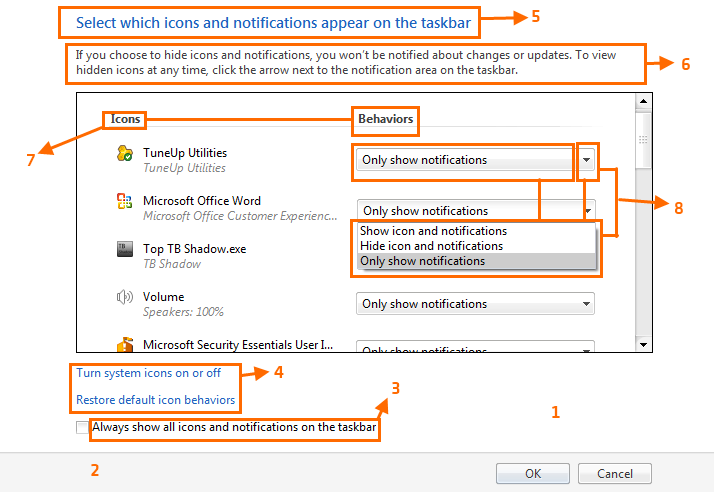
1.Fonts & System Metrics > BtnShadow:Color and BtnHighlight:Color
2.Buttons, Boxes & Controls > Buttons > Button > PushButton
3.Lists, Menus & Tabs > Tab > Body
4.Fonts & System Metrics > BtnFace:Color
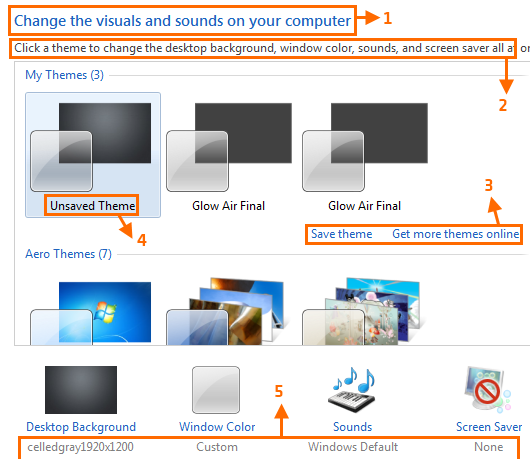
5.Thay tất cả các image trong các folder con: Lists, Menus & Tabs > Tab (trong đó có folder con Pane là image khung bao xung quanh các thông tin trong dialog)
1.Styles > Task Dialog Styles > Main Instruction
2.Styles > Text Styles > Instruction
3.Styles > Text Styles > Body Title
4.Styles > Text Styles > Body Text
5.Explorer & Shell > Shell > Secondary Panel
1.Toolbars, Headers & Rebar > Toolbars & Headers > Toolbar > Button
2.Toolbars, Headers & Rebar > Toolbars & Headers > Toolbar > Drop Down Button
3.(Nền xám) Fonts & System Metrics > BtnFace:Color
4.(Nền trắng) Fonts & System Metrics > Window:Color
5.Toàn bộ những gì cần thay ở trong folder: Explorer & Shell > Explorer > PlacesBar
6.Explorer & Shell > Explorer > Places Bar > Textcolor:Color
(còn tiếp...)
 [Phần I]Windows StyleBuilder - giới thiệu và hướng dẫn cơ bản
[Phần I]Windows StyleBuilder - giới thiệu và hướng dẫn cơ bản. Và mình cũng khuyên các bạn nào muốn tạo theme Mac thì nên dùng Clearscreen Sharp làm base, vì K-Johnson đã add thêm rất nhiều property đặc trưng cho theme Mac vào các vị trí hợp lí, các bạn sẽ đỡ cực hơn rất nhiều đó
. Còn nếu tạo các theme Glass bình thường thì dùng base Aero vẫn là lựa chọn đầu tiên.






















Không có nhận xét nào:
Đăng nhận xét